آموزش کامل بهینه سازی تصاویر و سئو عکس

بهینه سازی و سئو عکس
این مقاله نقشه راهیست که شما را بی نیاز از جستجو در اینترنت برای بدست آوردن اطلاعات در مورد بهینه سازی و سئو عکس میکند و باعث میشود بعد از مطالعه دقیق شما تبدیل به یک استاد بهینه سازی و سئو تصاویر گردید.
هدف از بهینه سازی و سئو تصاویر
هدف اصلی از بهینه سازی تصاویر سایت، ایجاد یک سئو موفق برای موتور های جستجو میباشد و از آنجایی هم که هدف اصلی موتورهای جستجو رضایت کاربر است پس نتیجه میگیریم که اگر در بهینه سازی تصاویر رضایت کاربران سایتمون رو جلب کرده باشیم، بدون شک رضایت موتورهای جستجو را نیز به نحو احسنت جلب کردیم؛ در نتیجه قرار نیست ما در سئو عکس های سایت کار سخت و پیچیده ای انجام بدیم و هیچ راز خاصی پشت پرده بحث سئو تصاویر وجود ندارد؛ بلکه تنها و تنها یک راز وجود دارد و آن هم رضایت طرفین هست. پس با ما همراه باشید برای راضی نگه داشتن جستجوگرها و جستجو کننده ها
اهمیت استفاده از تصویر در نوشته ها
این که آیا شما یک تولید کننده محتوا هستید و یا مقالاتی را برای یک مجله یا روزنامه آنلاین مینویسید، شانس این را دارید، که از خودتان بپرسید، که آیا مقاله من نیاز به یک تصویر دارد؟
پاسخ شما بدون شک همیشه «بله» است.
تصاویر یک نوشته را به زندگی می اندازند و می توانند به افزایش ورودی وب سایت شما کمک کنند. همچنین تصاویر به خوانندگان کمک خواهند کرد که مقاله شما را بهتر درک کنند.
طبق یک گفته قدیمی « یک تصویر هزاران کلمه ارزش دارد » که احتمالا این حرف به گوگل اعمال نمی شود، اما مطمئنا نوشتن هزار کلمه خسته کننده، وقتی که میتوانید آن را در یک عکس بیان کنید کار منطقی به نظر نمیرسد. ( متن زیاد و توضیحات اضافی حتی ممکن است نوشته شما را تبدیل به یک متن اسپم بکند. )
یک ضرب المثل انگلیسی میگه:
« یک تصویر می تواند از توضیح و توصیفات گویاتر و واضح تر باشد »
البته نسخه فارسیش رو هم داریم که شاعر میگه:
« شنیدن کی بود مانند دیدن »
یا یه جا دیگه میگه:
« آنچه که عیان است چه حاجت به بیان است »
با این اوصاف نتیجه میگیریم که شما باید حداقل یک عکس به نوشته آنلاین خود اضافه کنید تا اول اینکه از توضیحات اضافه و داستان بافی جلوگیری بشه و دوم اینکه از نظر محتوایی متن شما تبدیل به یک نوشته استاندارد و قابل قبول شود.
تاثیر استفاده از عکس در نوشته از نظر سئو
تا اینجای مقاله، از دلیل قرار دادن تصویر در متن نوشته و اهمیت آن صحبت کردیم و در اینجای کار میخوایم با یک مثال تجربی جالب باهم اهمیت این موضوع رو از نظر سئو و گوگل بررسی کنیم.

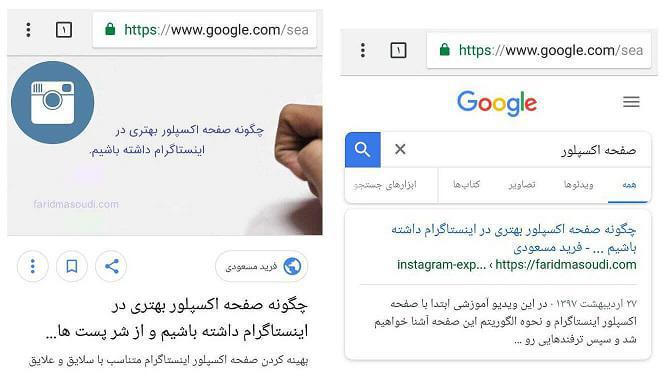
چند وقت پیش یک مقاله در وبسایت شخصیم بدون استفاده از تصویر در داخل متن نوشته قرار دادم تا این موضوع رو به طور کاملی بررسی کنم؛ بعد از گذشت چند هفته نوشته با وجود تمام تلاش های من جلوتر از صفحه چهارم گوگل در بخش جستجو نیامد، بعد از اینکه مطمئن شده بودم نوشته دیگر ممکن نیست تغییری در رتبه خودش داشته باشد، چندین عکس مرتبط به محتوای متن اضافه کردم و نتیجه باورنکردی بود و همان نوشته چند روز بعد از این کار در همان کلمه کلیدی در رتبه دوم گوگل قرار گرفته بود.
دلیل بهینه سازی تصاویر وب
تصاویر اغلب بیشترین حجم یک صفحه وب را تشکیل میدن، طبق آمار اگر یک سایت برای بارگیری بیش از سه ثانیه طول بکشد به طور میانگین ۴۰ درصد از بازدیدکنندگان آن را بسته و محتوا را بدون مطالعه رها میکنن. پس مهمترین دلیل برای بهینه سازی تصاویر در مرحله اول کاهش حجم هست تا هم سرعت لود سایت بالا برود و هم فضای کمتر از هاست ما اشغال شود.
توجه موتور های جستجو به سایت هایی با سرعت لود بالا و حجم کم میباشد که اگر موارد ذکر شده در این محتوا را رعایت نکنید بدون شک در تجارت اینترنتی خود موفق نخواهید شد.
بهترین و مناسب ترین تصاویر برای وب
یک تصویری که خودتان آن را گرفته یا با نرم افزار ایجاده کرده اید، همیشه بهتر است از یک عکسی که از یک منبع دیگر کپی کرده اید؛ حتی اگر آن را با نرم افزار ویرایش کرده و کلی تغییرات در آن ایجاد کرده باشید.
به عنوان مثال صفحه ای در مورد تیم شما نیاز به تصاویری از تیم واقعی شما دارد، نه این شخص دیگر.
در نتیجه هرگز فکر نکنید که شما همیشه در عکس به یک مانکن یا مدل نیازمند هستید تا جذاب به نظر برسید.
اگر تصاویری از خود ندارید که در نوشته هاتون استفاده کنید، راه های دیگری برای پیدا کردن تصاویر منحصر به فرد وجود دارد، مثل استفاده از سایت های اشتراک رایگان عکس که شما با یک جستجوی ساده میتوانید بهترین عکس ها را برای نوشته خود پیدا کنید؛ ولی این موضوع رو حتما یادتون باشه که در کپی کردن تصاویر خیلی محتاط باشید چون برخی از تصاویر دارای کپی رایت هستن و اگر شما آنها را کپی کنید ممکن است به عنوان نقض کننده کپی رایت شناخته شوید و در آینده از نظر سئو دچار دردسر های جبران ناپذیری بشید.
قوانین کپی رایت عکس:
در فایل صوتی زیر نوشته امیر امیربایرامی کارشناس ارشد مسائل حقوقی و به گویندگی مرتضی جنتی عزیز، قوانین کپی رایت عکس رو به طور کامل باهم بررسی میکنیم، تا با رعایت موارد ذکر شده دچار مشکل نشوید.
(برای دانلود فایل صوتی بالا اینجا کلیک کنید)
باتوجه به مطالب گفته شده نتیجه میگیریم استفاده از Google Images روش مناسبی برای پیدا کردن عکس برای محتوا نیست و بهتره از راه ها و سایت هایی که مخصوص این کار هستن استفاده کنیم.
سایت های پیشنهادی برای استفاده از تصاویر
freeimages – peopleimages – shutterstock – unsplash
(لطفا اگر شما هم سایت رایگانی رو میشناسید که بشه از تصاویرش استفاده کرد، در کامنت ها معرفی کنید)
چرا نباید از عکس های کپی در سایت خود استفاده کنیم؟
همگی به طور کامل از مخرب بودن بحث کپی متن در سئو آشنا هستیم؛ پس در این پاراگراف بنده نمیخوام از بدی های کپی بگویم، چون این موضوع کاملا مشخص هست که گوگل متن های کپی رو تشخیص و مجازات سختی برای کپی کارها اعمال میکند.
هدف از این پاراگراف این است که بگویم: عکس کپی همان تاثیر متن کپی را دارد؛ یعنی اگر شما از تصاویر کپی در داخل نوشته خود استفاده کنید بدون شک آثار مخربی از نظر سئو برای وبسایت و رتبه نوشته در نتایج جستجو خواهد داشت، پس در نتیجه از هر گونه کپی کردن تصاویر پرهیز کنید و سعی بر این داشته باشید که خالق تصاویر جدید باشید.
چگونه تصاویر اختصاصی (یونیک) برای سئو بهتر بسازیم؟
در ویس زیر که توسط حسام لطفی کارشناس گرافیک ضبط شده باهم روش هایی رو برای ساخت تصاویر اختصاصی (یونیک) مورد تحلیل و بررسی قرار میدیم و تکنیک هایی رو یاد میگیریم که از شر تصاویر کپی راحت بشیم.
(برای دانلود فایل صوتی بالا اینجا کلیک کنید)
آماده سازی تصاویر
هنگامی که تصویر مناسب خود ( عکس یونیک یا نموار و … ) را پیدا و با استفاده از تکنیک های گرافیکی ویرایش کردین، گام بعدی این است که آن را برای استفاده در وب سایت خود بهینه سازی کنید.
آموزش مرحله به مرحله بهینه سازی عکس
ما در ادامه تمام این مراحل را به عنوان آموزش بهینه سازی تصاویر (نحوه سئو عکس) آوردیم که شما با انجام صحیح و مرحله به مرحله آن بدون شک یک تصویر بهینه شده، هم برای کاربران و هم برای موتورهای جستجو خواهید داشت.
محل قرار گیری عکس
اولین گام در بهینه سازی تصویر شناسایی محل دقیق قرار گیری تصویر است شاید این موضوع ساده به نظر بیاد ولی تجربه ثابت کرده که یکی از دلایل پیشرفت یک سایت توجه به جنبه های بصری و روان شناختی آن میباشد. البته فرآیندهای زیادی در این بخش نقش دارند، ولی از آنجایی ما موجودات بسیار بصری هستیم، مخصوصا زمانی که به دنبال دیدن موضوعی خاص وارد صفحهای شده ایم، در این شرایط دیدن یک تصویر هدفمند ما را بیش از هر چیزی تحت تاثیر قرار می دهد. به معنای واقعی کلمه کمک میکند تا ما موضوع را بهتر درک کنیم.
دید ما حتی می تواند بر حواس های دیگر ما، مانند طعم ، تاثیر گذارد .
بنابراین مهم است که توجه بصری بازدید کننده خود را به بخش هایی از وب سایت که می خواهید آنها را مشاهده کنید هدایت کنید. اطمینان حاصل کنید که توجه بصری خود را حفظ می کنید.

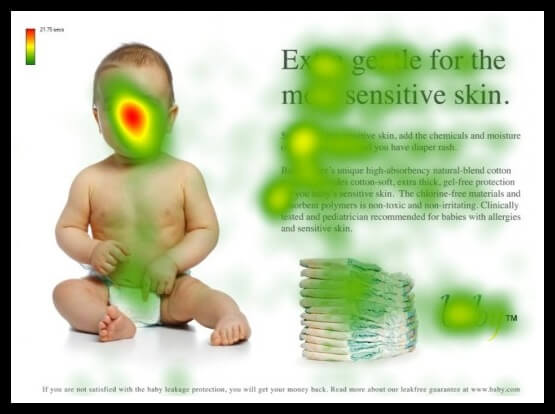
به عنوان مثال آنچه در این تصویر گرمای بصری بالا دیده می شود یک نمونه ساده از حواس پرتی مخاطب است.
مردم به چهره کودک نگاه می کنند. خیلی بیشتر از آنچه که واقعا متن را بخوانند. این کار برای هر نوع تصویر شخص در سایت تقریبا ثابت است. لازم نیست حتما کودک باشید. حتی نباید شخص واقعی باشد؛ آواتار ها نیز تقریبا همان اثر را ارائه می دهند!
پس در محل قرار گیری و انتخاب عکس ها دقت کافی را داشته باشید چون کوچکترین اشتباه ممکن از باعث دور شدن مخاطب از استراتژی تعیین شده ما باشد و باعث شود که حتی ما مشتری خود را از دست بدهیم.
شناسایی اندازه مفید تصویر
برای بهینه سازی اصولی تصاویر شما باید حداکثر اندازه نمایش تصویر را در سایت خود بیابید به عبارت دیگر، تعیین اینکه چقدر تصویر بالقوه می تواند باشد بسیار مهم است.
وقتی شما تا اینجا نوشته را خوانده اید بدون شک شما فردی هستید که به سئو اهمیت میدهد و به احتمال زیاد، سایت شما واکنشگراست. پس شما حتما نیاز دارید که اندازه تصویر مورد نیاز را بیابید.

بسیاری از تم های واکنشگرا دارای نقاط شکست متعدد هستند، بنابراین این کار را ادامه دهید تا بزرگترین اندازه تصویر در مرورگر نشان داده شود. به طور کلی، این حداکثر اندازه تصویر شما باید باشد.
برای پیدا کردن دقیقا همان اندازه ابعاد پیکسل این است:

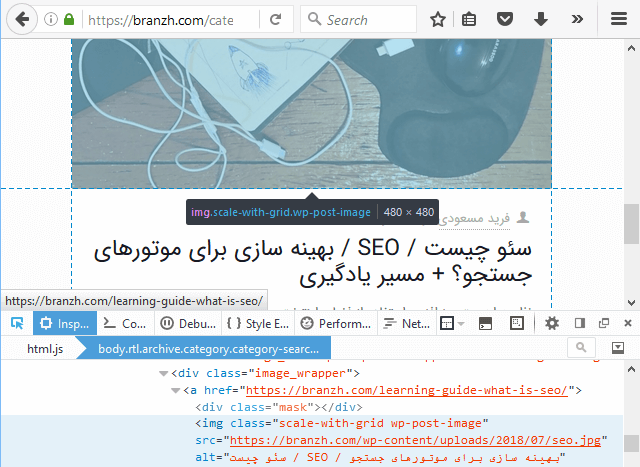
برای بدست اوردن اندازه در مرورگر فایرفاکس روی تصویر راست کلیک کنید و گزینه “Inspect” را بزنید که بعد از آن ابزار توسعه دهنده ظاهر خواهد شد و کد تصویر شما به صورت برجسته نمایش داده خواهد شد و اگر روی URL کلیک کنید، ابعادی که در آن نشان داده شده است را مشاهده خواهید کرد و اندازه آن همان اندازه قابل مشاهده است.
اندازه “طبیعی” همان ابعاد واقعی تصویر است. یعنی آن سایزی که کاربران در حال دانلود آن هستند.
به ابعاد اولی که میبینید توجه داشته باشید (در این مورد آن ۴۸۰× ۴۸۰ است) – ما این را حداکثر اندازه صفحه نمایش مینامیم .
توجه کنید که اگر اندازه تصویر در هنگام تغییر اندازه مرورگر تغییر نکند، به این معنی است که احتمالا حداکثر اندازه صفحه نمایش است.
بعد از تشخیص میزان سایز آن را با استفاده از نرم افزار های تغییر سایز مثل فتوشاپ تغییر اندازه دهید و به اندازه دلخواه خود دربیارید.
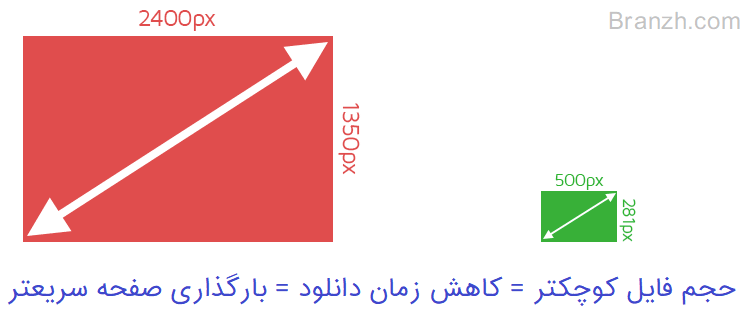
برای شفافتر شدن موضوع به تصویر زیر نگاه کنید:

برای مثال: در عکس بالا تصویر سمت راست تصویری است که کاربر از نمایشگر خود مشاهده میکند و تصویر سمت چپ اندازه واقعی تصویر است؛ با یک نگاه ساده میتوان متوجه شد که اگر ما از تصویر سمت چپ استفاده کنیم بدون شک ما یک کار اشتباه انجام دادیم چون وقتی که با تصویر سمت چپ میتوانیم نیاز خود را با حجم و اندازه کمتر برطرف کنیم پس چرا با قرار دادن تصویر سمت راست هم زمان لود سایت را افزایش بدیم و هم حجم بیشتری را از فضای هاست خود اشغال کنیم؟
بهترین فرمت عکس برای سئو
یکی از بزرگترین دغدغه های وبمسترها این است که از چه فرمت عکس برای تصاویر وبسایت خود استفاده کنن؟ پاسخ به این سوال بسیار سخت است چون هیچ فرمت تصویر مناسبی که برای همه تصاویر قابل استفاده باشد وجود ندارد. برای بهترین نتایج، شما باید فرمت و تنظیمات را بسته به محتویات تصویر، و شرایط بصری و سایر مشخصات فنی آن انتخاب کنید. چون هر فرمتی ممکن است یک جا بهترین انتخاب باشد و در جایی دیگر بدترین انتخاب .

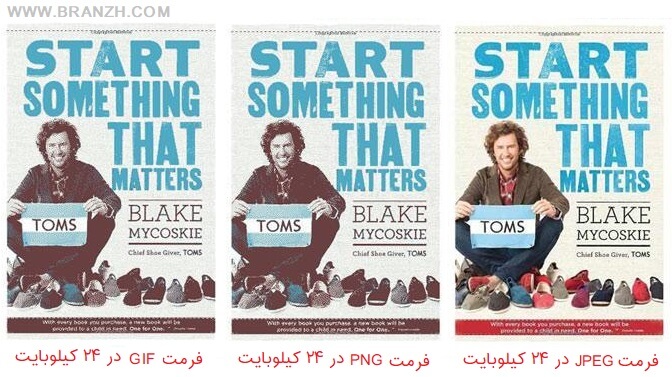
همان طور که در تصویر بالا مشاهده میکنید اگر حجم را ثابت نگهداریم و فرمت ها رو عوض کنیم، متوجه اهمیت موضوع انتخاب فرمت درست خواهیم شد. پس خیلی مهمه بدونیم در کجا چه فرمتی برای عکس مناسبه؛ به همین دلیل ما در برنژ برای شما اینفوگرافیکی طراحی کردیم، تا با مطالعه آن بتوانید تصمیم درستی در انتخاب فرمت تصاویر وبسایت خود بگیرید:
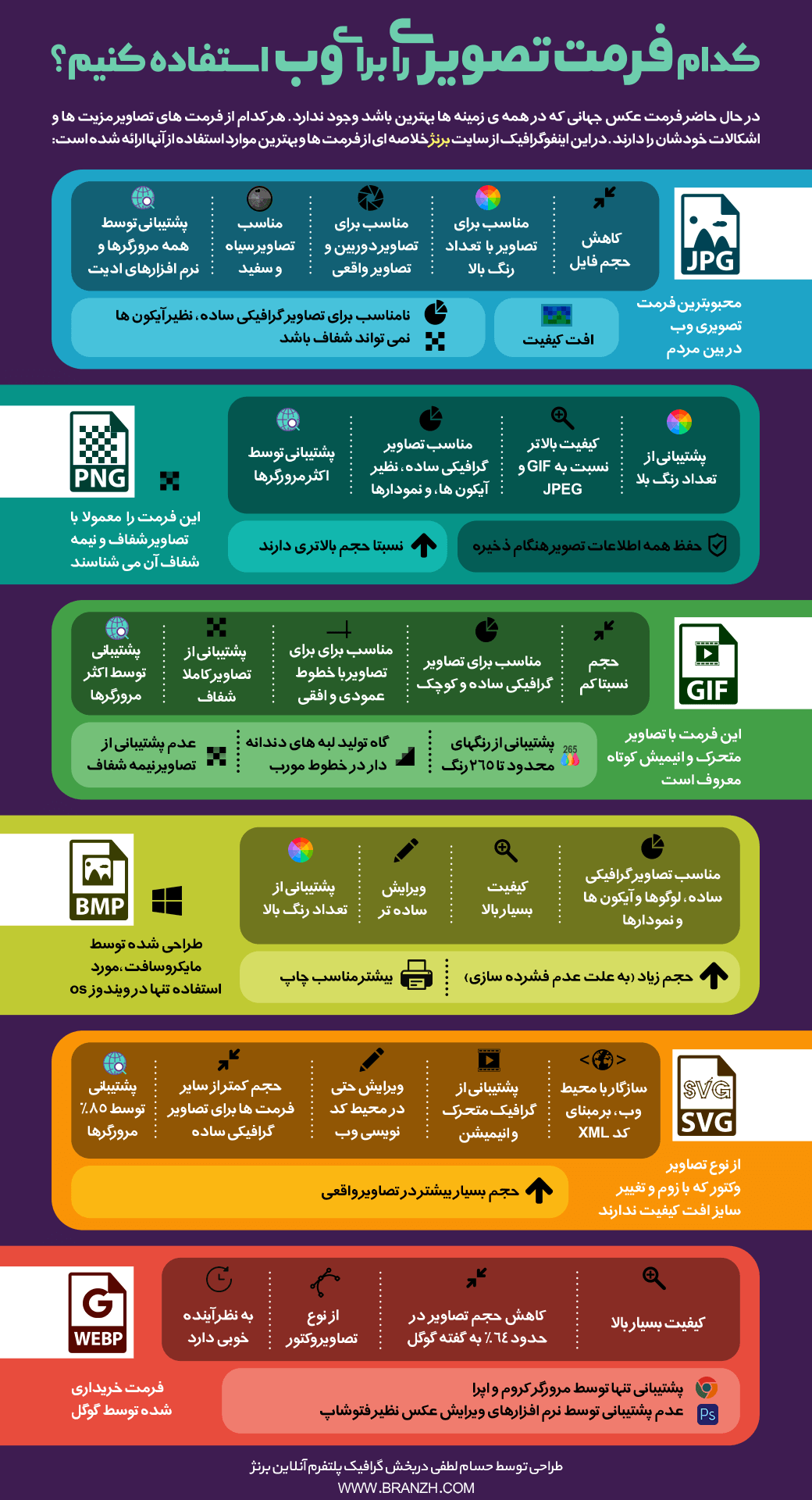
اینفوگرافیک: کدام فرمت تصویری را برای وب استفاده کنیم؟

( برای مشاهده و دانلود اینفوگرافیک بالا، با کیفیت اصلی اینجا کلیک کنید )
انتخاب نام مناسب برای تصویر
گوگل و سایر جستجوگرها توجه ویژه ای به نام فایل ها دارد، سعی کنید همیشه از کلمه کلیدی در نام تصاویر خود استفاده کنید.
این کار خیلی ساده است: کافیه قبل از آپلود، نام فایل مورد نظر رو به کلمه کلیدی تصویر یا مقاله تغییر داده و سپس آپلود کنید.
به عنوان مثال: اگر محتویات تصویر شما غروب خورشید از کنار برج میلاد و عنوان پست شما خرید بلیط تماشای غروب از برج میلاد است، نام فایل نباید DSC5896.jpg باشد، اگر کلید واژه اصلی برج میلاد است، بهتره نام فایل هم برج-میلاد.jpg باشه.
بهینه سازی پاراگراف ها و نوشته های قبل و بعد
موتور های جستجوگر هوشمند مثل گوگل برای اینکه متوجه بشن، عکس استفاده شده در مقاله مرتبط هست یا نه. حتما نوشته های قبل و بعد از تصویر را مورد بررسی قرار میدن. پس با قرار دادن تصاویر الکی و غیر مرتبط، با هدف اینکه حالا یه عکسی بذارم بره به فکر فریب گوگل نباشید چون گوگل هوشمندتر از این حرفاست و محتویات تصاویر رو درک میکنه. پس یادتون باشه که نوشته ها و پارگراف های قبل و بعد حتما با عکس قرار داده شده هم خوانی داشته باشد.
اضافه کردن زیرنویس یا رونویس
بدون شک در سایت ها متن خاکستری زیر تصاویر را دیده اید (البته در بعضی از سایت ها روی تصویر یا در پایین به صورت ساده قرار داده میشه) به این نوشته ها زیرنویس تصاویر گفته میشن که اهمیت خیلی زیادی در سئو دارن چون طبق گفته نیل پاتل این زیرنویس ها ۳۰۰ درصد بیشتر از پاراگراف بعدی تاثیرگذاری دارین دارن، پس اگه از این زیرنویس ها استفاده نمیکنید یا به درستی استفاده نمیکنید، بدون شک شانس خیلی زیادی رو برای مارکت کردن مخاطب از بین میبرید. پس فارغ از بحث SEO زیرنویس هارو برای تاثیرگذاری بیشتر جدی بگیرید.
متن جایگزین تصویر alt یا alt tag
برخی از افراد برای صرفه جویی در هزینه های خود از بخش تنظیمات مرورگر امکان بارگذاری تصاویر توسط مرورگر را مسدود میکنن تا در صورت لزوم و صلاح دید عکس های دلخواه خود را با کلیک روی آن مشاهده کنن، گاهی مواقع هم ممکن است بنابر سرعت کم اینترنت و یا مشکلات سرور سایت و یا هر دلیل دیگری تصویر برای کاربر به نمایش در نیاید؛ اینجاست که متن جایگزین به کمک ما می آید؛ ما با نوشتن این متن ها تضمین میکنیم که هیچ اطلاعات از دست رفته ای وجود نخواهد داشت و از آنجایی هم که موتورهای جستجو این متن ها رو نیز از محتوای سایت حساب میکنن، پس در نتیجه با نوشتن آن میتونیم در سئو بهتر عکس های سایت گام مثبتی برداریم.
وقتی عکسی از نظر محتوایی برای موتور جستجو قابل تشخیص نباشد از متن های جایگذین برای شناسایی تصویر استفاده میکنن، پس تنبلی نکنید و نوشتن آنها را جدی بگیرید.
ویژگی یک alt tag خوب
- متن جایگزین خاص و مرتبط باشد .
- کلمات کلیدی حتما در alt وجود داشته باشد .
- متن جایگزین کمتر از ۱۲۵ کارکتر باشد .
- برای تصاویر پیچیده تر که نیاز به توضیحات طولانی دارند longdesc = “” را فراموش نکنید .
راهنمای پیدا کردن متن جایگذین alt tag خوب
اصل اول برای نوشتن یک متن جایگزین خوب کنجکاو بودن است، سایت های رقبا را بررسی کنید و همیشه بروز باشید؛ برای این کار کافیست وارد سایت رقیب شده و Ctrl+U بزنید تا بتوانید کدها و منابع صفحه را مشاهده کنید، سپس alt tag را در صفحه سرچ کنید و بعد تصویر مورد نظر را پیدا کنید و ببینید که رقیبان از چه کلمات کلیدی برای alt استفاده کردن؛ این کار هم باعث میشود رقیبان خود را به درستی تحلیل کند و هم خودتان بعد از مدتی تبدیل به یک نویسنده حرفه ای شوید.
اصل دوم در نوشتن متن جایگزین خوب این است که قبل نوشتنش چشم های خود را ببندید و تصویر کنید که عکس را نمیبیند بعدش با خودتون بگین چه متنی در توصیف بهتر این عکس میتوانم بنویسم برای کسی که آن را نمیبیند، تا بتواند با توصیف من عکس را درک کند و برای بارگذاری و دانلود عکس هم ترغیب شود.
طراحی Image Sitemap یا نقشه XML برای عکس های سایت
سایت مپ یک راه ساده برای سازماندهی تصاویر وبسایت است، تا باعث شناسایی راحتر URL ها و داده ها برای موتورهای جستجو باشد.
برای دادن اطلاعات مربوط به موتورهای جستجو در سایت خود، باید برچسب های خاص تصویر را به یک نقشه سایت اضافه کنید.
شما می توانید از یک نقشه جداگانه برای فهرست تصاویر استفاده کنید، یا می توانید اطلاعات عکسها را به یک نقشه سایت موجود در سایت اضافه کنید. این کار جدای از تاثیراتی که در سئو دارد، باعث میشود تا یک لیست ساده از تمام صفحات خود داشته باشید.
از تصاویر تزئینی استفاده نکنیم
وب سایت ها اغلب دارای مجموعه ای از تصاویر تزئینی مانند تصاویر پس زمینه، دکمه ها و مرزها هستند. هر عکس غیر مرتبط با نوشته، احتمالا یک تصویر تزئینی به حساب می آید.. اگرچه تصاویر تزئینی میتوانند تجسم زیبایی زیادی به یک صفحه وب اضافه کنند، اما آنها میتوانند حجم بزرگی را اشغال کند. بنابراین، ممکن است بخواهید نگاهی دقیق تر به تصاویر تزئینی خود داشته باشید تا بتوانند توانایی تبدیل بازدیدکنندگان وبسایت را به مشتریان داشته باشید. شما باید در حد امکان به جای این تصاویر از کد های CSS استفاده کنید و اگر مجبور به استفاده شدید اندازه این فایل ها را به حداقل برساند.
استفاده از متا تگ های اپن گراف | Open Graph Tags
در اکثر وبسایتها استفاده از اپن گراف جدی گرفته نمیشود.
بدون شک اگر این وبسایت ها متوجه اهمیت این موضوع در سئو از طریق شبکه های اجتماعی میشدن حتما این موضوع رو جدی میگرفتن.
در فایل صوتی زیر از برنژ به طور کامل ابتدا تاریخچه Open Graph را بیان میکنیم و سپس در مورد چیستی و اهمیت آن صحبت میکنیم:
اپن گراف چیست و کجا به درد میخوره: mp3
(برای دانلود فایل صوتی بالا اینجا کلیک کنید)
آموزش بهینه سازی تصاویر برای فروشگاه آنلاین
طبق آمار ۲۲٫۵ درصد از خریداران از طریق جستجوی عکس وارد ویسایت میشوند و ۴۶ درصد از کل خریداران نیز تصمیم نهایی را برای خرید با مشاهده تصاویر محصول میگیرند این آمار مهر تاییدی است برای اینکه مدیران فروشگاه های اینرتنتی بحث سئو تصاویر محصولات را جدی بگیرد و برای این موضوع هزینه کنن.
چند مورد برای بهینه سازی تصاویر فروشگاه های آنلاین
۱. بهینه سازی هوشمندانه
همان طور که در بالا گفتیم سعی کنید توجه کاربر را به سمت محصول خود جلب کنید و هرچه میتوانید از پرداختن به حاشیه ها جلوگیری کنید به عنوان مثال در تصویر زیر میتوانید یک نمونه از بهینه سازی تصویر و محصول هوشمند را مشاهده کنید:

۲. عکاسی از محصولات
هزینه عکاسی از محصولات یک فروشگاه اینترنتی بسیار بالاست ولی بدون شک در طولانی مدت با برگشت سرمایه حاصل خواهد بود چون از طرفی باعث جلب اعتماد مشتریان میشود و اطرفی هم چون از تصاویر کپی استفاده نکرده اید باعث میشود اعتبار وبسایت شما در نتایج جستجو بالا برود و باعث ایجاد یک سئو موفق برای محصولات فروشگاه گردد.
۳. ساخت گالری
کاربران همیشه دوست دارن قبل از خرید جدای از بحث بررسی مشخصات فنی از نظر بصری نیز محصولات را بررسی کنن؛ سعی کنید با قرار دادن یک گالری کامل از زاویه های مختلف محصول باعث ایجاد یک دید ۳۶۰ درجه برای مخاطب گردید و مطمعن شوید که کاربر قبل از خرید محصول را به خوبی دیده و از نظر بصری کاملا مارکت شده باشد.
بهینه سازی تصاویر در وردپرس
یکی از سوال هایی که در میان وبسترها زیاد مطرح میشود این است که برای بهینه سازی عکسها در وردپرس چه باید بکنیم؟ آیا راه ساده ای برای این کار در وردپرس وجود دارد؟ پاسخ به این سوالات بسیار ساده است چون هیچ وقت یک افزونه نمیتواند جای یک انسان را بگیرد زیرا افزونه ها از یک الگوریتم کلی برای همه تصاویر استفاده میکنن ولی این موضوع برای همه روشن است که ما در مقابل همه تصاویر نباید رفتار مشابه ای داشته باشیم. با این حال ما در زیر معایت و مزایای هر دو روش را به طور کامل باهم بررسی میکنیم.
بهینه سازی با افزونه
برای بهینه سازی تصاویر در وردپرس افزونه های بسیاری وجود دارد از جمله افزونه WP Smush که جهت سئوی تصاویر در وردپرس محبوبیت خیلی زیادی دارد، به طوری که بیش از یک میلیون نصب فعال تاکنون داشته است. این افزونه با آخرین نسخه وردپرس سازگاری دارد و از ویژگی های آن میتوان به بهینه سازی تصاویر در وردپرس با استفاده از تکنیک های فشرده سازی نوین بدون افت کیفیت، تنظیم حداکثر عرض و ارتفاع و تصاویر بزرگ به طور خودکار، پشتیبانی از فایل های JPEG، GIF و PNG فایل های تصویری و… اشاره کرد. افزونه دیگری هم به اسم Prizm Image وجود دارد که تقریبا مشابه مورد قبلی است ولی از نظر حجمی کمی بهینه تر است. در کل متناسب با سایت خود میتوانید از افزونه ها نیز برای اینکار استفاده کنید. در زیر لیستی از این افزونه ها را از مخزن وردپرس شناسایی کردیم که با کلیک روی آنها میتوانید هر یک را بررسی و متناسب با نیاز خود استفاده کنید.
برترین افزونه های بهینه سازی تصاویر در وردپرس
WP Smush – Prizm Image – EWWW Image Optimizer – imsanity – hammy – seo image – media file renamer – lazy load – bj lazy load
توجه: استفاده از افزونه های بالا را نه تایید و نه رد میکنیم. هر یک از افزونه های بالا اگر در جای درست خود و با استراتژی استفاده شوند بدون شک مفید و کاربردی خواهند بود. (این لیست صرفا جهت معرفی میباشد)
بهینه سازی دستی
روش دستی برای بهینه سازی همین مطالبی هستن که در بالا گفتیم، این روش با وجود سختی هایی که دارد، بنده به شخصه این روش را پیشنهاد میکنم، چون در این روش عمل بهینه سازی متناسب با فرمت و مکان قرار گیری تصویر انجام میشود و چون در داخل سرور انجام نمیشود به این دلیل از منابع سرور و هاست ما استفاده نکرده و باعث افزایش سرعت سایت ما میگرد. در کل مهم نیست از چه مدیریت محتوایی استفاده میکنید، پیشنهاد میشه از روش دستی برای بهینه سازی تصاویر خود استفاده کنید.
پرسش و پاسخ
آیا بهینه سازی کیفیت عکسها را کاهش میدهد؟
اگر از روش های صحیح فشرده سازی تصاویر استفاده کنید به هیچ عنوان تصویر شما دچار افت کیفیت نخواهد شد، چون ما در بهینه سازی تصاویر باید اطلاعات اضافی یعنی آن دیتاهایی که باعث میشوند حجم تصویر بالا برود ولی در دید کاربر و استفاده آن هیچ تاثیری ندارند رو از بین ببریم، نه اطلاعاتی که درد دید کابر است. همان طور که در بالا گفتیم ما در بهینه سازی بعد از به دست آوردن اندازه نمایشی، تصویر را به میزان دید کاربر کوچیک میکنیم نه بیشتر و نه کمتر. ئس نتیجه میگیریم اگر تمام عوامل به درستی انجام شود بدون شک اگر افت کیفیتی هم باشد کابر متوجه آن نخواهد شد.
گوگل در شناسایی تصاویر کپی چقدر مهارت دارد؟
گوگل یک هوش مصنوعی است و باهوشتر از آن چیزی است که شما فکر میکنید و هر روز هم دارد باهوشتر میشود.
به جرأت میتوانم بگویم شما هرچقدر هم هوشمندانه عکس ها را کپی یا ویرایش کنید با گوگل خواهد فهمید به هیچ وجه به فکر فریب گوگل نباشید چون اگر الان متوجه نشود فردا که باهوشتر شد یا الگوریتم جدیدی ارائه داد شما را گرفتار خواهد کرد پس جوری کار کنید که هیچ آپدیتی باعث از دور خارج کردن شما نشود.
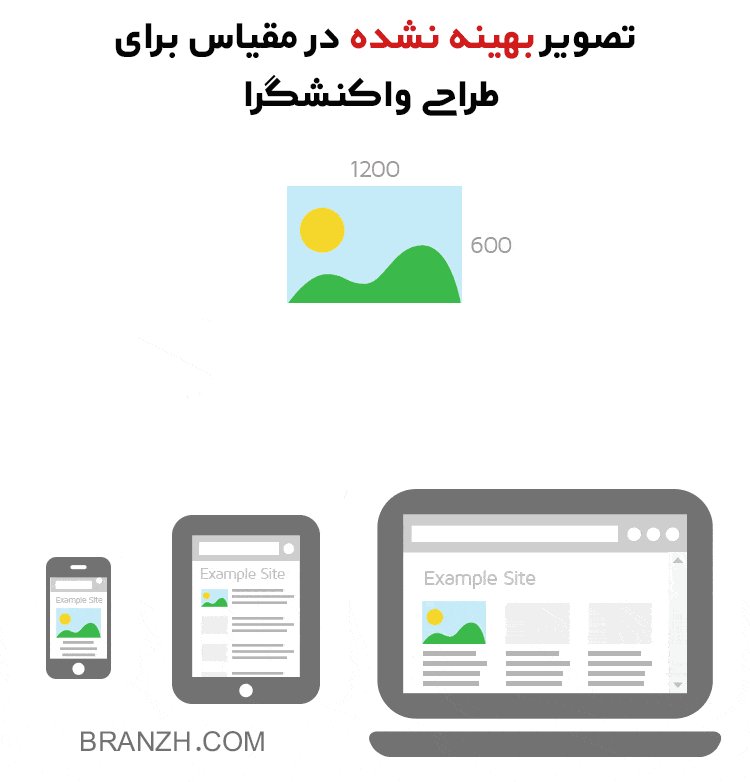
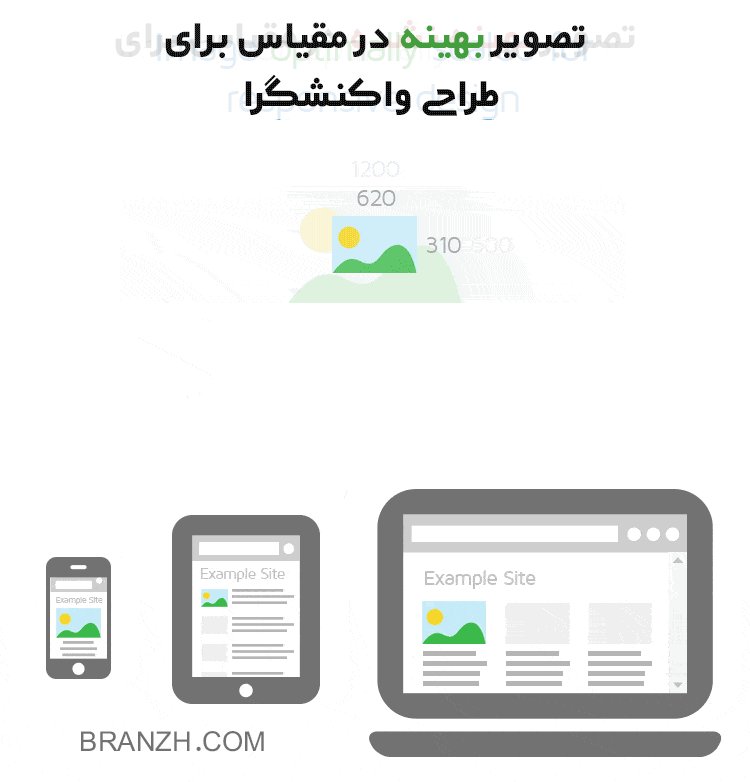
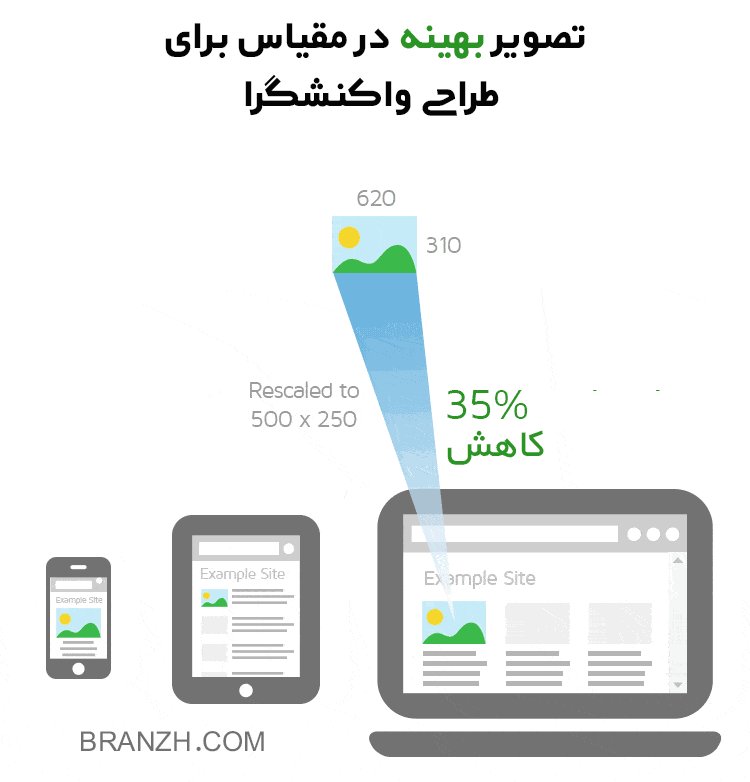
چگونه تصاویر پاسخگو برای وبسایت واکنشگرای خود بسازیم؟
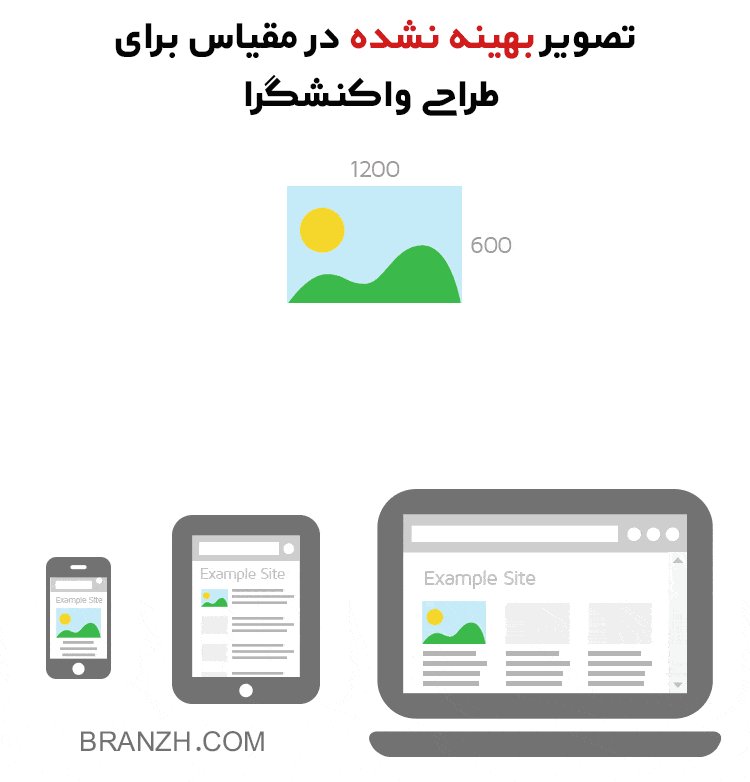
اگر قالب سایت شما امکان واکنشگرایی دارد بهتر است که حتما تصاویر تولیدی شما نیز در راستایی این امکان به خدمت گرفته شوند. به گیف زیر توجه کنید:

باتوجه به تصویر بالا نتیجه میگیریم که هدف از بهینه سازی تصاویر برای وبسایت های واکنشگرا این است که با در طراحی خود به بحث انعطاف پذیری توجه ویژه ای داشته باشیم تا در مقایس ها و اندازه های مختلف بتوانیم یک تصویر با کیفیت و متناسب با صفحه نمایش کابر ارائه داده و از دانلود دیتاهای اضافی و به درد نخور توسط کاربر جلوگیری کنیم.
دانلود چک لیست بهینه سازی و سئو عکس
بهینه سازی و سئو عکس تصاویر به دو بخش کلی تقسیم بندی میشوند که ما باید هر دو بخش را به طور کامل، جدی بگیریم؛ چون هرگونه بی توجهی به یک بخش باعث بی اهمیت شدن بخش دیگر میشود.
این دو بخش به این صورت میباشد:
۱٫ مواردی که باید در طراحی و کد نویسی رعایت کنیم
یکی از مهمترین فاکتورهای موفقیت یک سایت توجه به فاکتورهای برنامه نویسی و طراحی های بروز میباشد که باید همگی آنها متناسب با اصول و قوانین سئو باشند؛ در فایل زیر ما یک چک لیست کلی از این قوانین برای شما آماده کردیم که با رعایت آنها بدون شک یک سئو موفق برای تصاویر سایت از نظر طراحی خواهید داشت.
دانلود چک لیست سئو و بهینه سازی تصاویر از نظر طراحی
(بزودی برای دانلود قرار داده میشود)
۲٫ مواردی که باید در تصاویر آپلودی رعایت کنیم
همان طور که گفته شد برای داشتن یک سایت بهینه، شما باید تمام فاکتور های اصولی این کار را رعایت کنید؛ ولی برخی از این فاکتور ها کلی نیستن و ما باید به صورت جداگانه برای هر یک از تصاویر سایت رعایت کنیم. ما در وبسایت برنژ یک چک لیست کلی از مواردی که شما باید در موقع آپلود هر تصویر جدید در سایت خود رعایت کنید را آماده کردیم که با کلیک روی لینک زیر میتوانید دانلود کنید.
دانلود چک لیست سئو و بهینه سازی تصاویر برای هر تصویر
(بزودی برای دانلود قرار داده میشود)
توجه: مورد شماره یک فقط یک بار برای همیشه رعایت بشه کافیه؛ ولی مورد شماره دو باید برای هر تصویر به صورت جداگانه رعایت بشه و در صورتی که سعی کنید در مورد شماره دو کپی پست کنید بدون شک اسپم شناخته میشوید.
نتیجه گیری:
- سئو عکس مهمترین بخش از سئو محتواست.
- اگر سئو تصاویر جدی گرفته نشود ممکن از کل محتوا زیر سوال برود.
- هدف از بهینه سازی کاهش حجم بدون افت کیفت جهت از بین بردن اطلاعات اضافیست.
- مهمترین موضوع در سئو عکس ها توجه به کپی نبودن آنهاست.
- نام عکس و متن جایگزین برای تمام تصاویر سایت باید جدی گرفته شوند.
- حتما باید قابلیت زیرنویس برای تصاویر سایت ما فعال باشد.
جمع بندی: بهینه سازی و سئو تصاویر هزینه نیست.
بلکه یک سرمایه گذاری بلند مدت است.
منابع مقاله سئو عکس:
در نوشتن این مقاله تقریبا تمام اینترنت را زیر رو کردیم و از افراد زیادی مشاوره گرفتیم.
برای بخش اهمیت تصویر در نوشته از yoast ، برای بخش اندازه از gtmetrix ، برای بخش بهینه سازی، دوباره از gtmetrix ، برای توضیحات تکمیلی از wikipedia ، و برای بخش سئو از moz ، برای بخش ویژگی ها از shopify ، برای آمار از imagekit و در آخر از تجربیات شخصیم و مشاوره های دوستان عزیرم مرتضی جنتی ، حسام لطفی ، امیر امیربایرامی
سخن پایانی: برای نوشتن این مقاله حدود سه هفته وقت شبانه روزی صرف شد تا این مقاله در بهترین حالت خود جهت خدمت رسانی به وبسایت های ایرانی به صورت رایگان در اختیار شما عزیزان قرار داده شود؛ از آنجایی که هیج نوشته ای بدون نقص نیست از شما عزیزان خواهشمندیم با نظرات سازنده خود ما را در ارتقاع این مرجع ارزشمند یاری کنید.
( برای ارسال نظر در مورد این مقاله اینجا کلیک کنید )
این مقاله در بخش مارکتتینگ برنژ نوشته و منتشر شده است. هر گونه کپی برداری از آن بدون کسب اجازه از بخش حقوقی برنژ مورد تایید نمیباشد.
11 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.

سلام
واقعا عالی بود …
سلام
خسته نباشید
فوقالعاده بود
با این که از بحث سئو عکس کاملا بی اطلاع بودم اما حس میکنم چیزی نمونده که بخوام یاد بگیرم
تشکر
موفق باشید
یوسف ابویی
عالی و جامع مثل تموم کارهاتون
دنبال کننده ی همیشگیه پروژه ها و مقالاتتونم در این سایت
چه جالب
من چند روز پیش از شما توی تلگرام مشاوره گرفتم و امروز اتفاقی از طریق گوگل به یک مقاله از شما برخوردم. حقا که استاد هستین
کتاب خوبی بود استاد . ممنونم . چنین مطلبی تو نت نیست .
مقاله پربار و پرمحتوایی بود
خود محتوا دقیقا نشون میده چقدر براش تایم گذاشتین و زحمت کشیدین
ممنون از مطلب کاربردیتون که به شخصه ازش خیلی چیزها آموختم و پیگیرش خواهم بود.
با سلام
توضیحاتتون واقعا عالی بود به خصوص اینکه از تصویر واسه توضیح استفاده کردین
سلام سلام سلام
بسییییار پربار و مفید بود
منم از کودکی اخلاقم این بوده که هرچیزی که یاد میگیرم رو با افتخار یاد بدم
ولی اخیراً این حس داشت به فنا می رفت که با مشاهده ی مقاله شما هم مطالب بسیاری آموختم هم آن اخلاق بروزرسانی و شدیداً آپدیت شد.
به امید توفیق روز افزووووون برای شما و همه خوبان
ازتون ممنونم
ممنون بابت تایمی که گذاشتین. محتوا عالی و رنگبندی عالی
بسیار عالی.این مقاله هم مثل دیگر مطالب سایت فوق العاده و کامل بود.
ممنونم از اینکه این چنین محتواهای ارزشمندی رو به صورت رایگان در اختیار مردم قرار میدید.
;Hello dear Farid
This is a complete article on photo SEO provided that the links are included.
I enjoyed reading it 📖
Be successful
We’re waiting for your next articles about SEO.
🌸